Любой пользователь Интернета может начать свой онлайн-проект. Новичку процесс создания веб-ресурса может показаться сложным. Кажется, что для этого нужны специальные знания и навыки. Но это не совсем так. Используя специальные онлайн-инструменты, создать сайт самому просто. Об этом и поговорим в статье.
Конструктор сайта
Любой онлайн-инструмент, которые позволяет вам создать сайт без работы с кодом, можно назвать конструктором веб-сайтов. Он позволяет создать веб-сайт без навыков программирования, верстки и дизайна. В этом заключается главное отличие от самописных сайтов, а также самое главное удобство работы с конструкторами.
Используя конструктор сайтов, вы работаете с удобным и понятным интерфейсом. Для начала вы выбираете тематический шаблон, а затем меняете заготовку согласно вашим требованиям. Обычно можно изменить все элементы шаблона: изменять цвета, кнопки, перемещать, добавлять, изменять и убирать различные блоки, загружать медиафайлы, добавить текст и много другое. Все блоки сайта можно убирать и добавлять путем их перетаскивания.
Собрать простой сайт можно в течение 15-20 минут. Если вам нужен более сложный ресурс (например, интернет-магазин), то потребуется немного больше времени на добавление всего нужного функционала.
Важно отметить, что созданный в конструкторе веб-сайт по-умолчанию оптимизирован под различные мобильные устройства. Это еще одно преимущество конструктора перед самописными сайтами, где адаптировать сайт под разные устройства нужно вручную.
В конструкторах веб-сайтов можно использовать виджеты и плагины, чтобы добавить такие элементы как иконки социальных сетей, музыку, карты, календари, видео и многое другое. А также они позволяют создавать мультиязычные версии сайтов и настраивать SEO-оптимизацию.
Стоит отметить, что у конструктора сайтов есть и недостатки. Самый главный из них - проблема с уникальностью. Количество шаблонов ограничено. Поэтому не удивляйтесь, если вы встретите в сети онлайн-ресурс похожий на вас.
Многие хостеры включают конструктор сайтов в пакет своих услуг. Но иногда за конструктор нужно платить дополнительно.
Типы конструкторов
Конструкторы сайтов можно разделить на два типа в зависимости от привязки к хостингу:
- SAAS (облачные решения). Все сайты размещаются на стороне разработчиков конструктора.
- Standalone (автономные решения). Чтобы использовать такой конструктор, его параметры:нужно скачать и загрузить на ваш хостинг.
Использование Standalone конструкторов потребует от дополнительных усилий:
- Выбрать и купить хостинг.
- Разобраться с тем, как работать с файлами на хостинге.
- Решать все проблемы с сайтом самостоятельно.
Для новичка все эти дополнительные моменты могут быть сложными. Поэтому можно выбрать SAAS вариант. Особенности использования таких конструкторов:
- Регистрируетесь на сайте разработчика.
- Выбираете подписку и пользуетесь сервисом. Часто есть тестовый период или бесплатная версия с ограниченным функционалом.
- Если с сайтом возникают неполадки, их решение - это задача разработчика.
Выбираем конструктор
Выбирая конструктор сайтов изучите такие параметры:
- Ограничения пакета (особенно дисковое пространство и лимиты на медиафайлы).
- Возможность создать сайт на своем домене (нужно будет дополнительно зарегистрировать домен у регистратора).
- Возможность использовать электронную почту.
- Поддержка SSL-сертификатов и https-соединения.
- Адаптивность к мобильным устройствам.
- SEO-оптимизация.
- Дополнительные бесплатные бонусы.

Процесс создания сайта
Чтобы создать веб-сайт при помощи конструктора, необходимо выполнить следующие шаги:
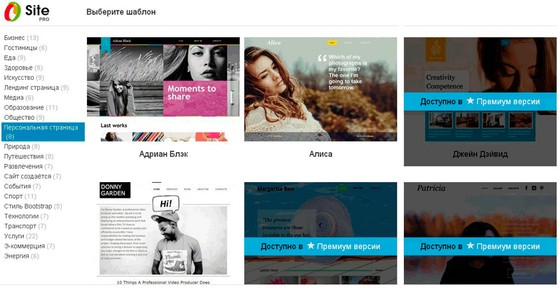
- Выберите подходящий шаблон. От выбранного дизайна зависит внешний вид вашего сайта. Шаблон включает в себя такие важные элементы как: цветовая гамма и основные шрифты, расположение меню и контента.
- Откройте шаблон в редакторе и создайте основу для своего веб-сайта. Используя перетаскивание, добавляйте блоки или меняйте их местами. Работайте с заголовками, текстом и медиа файлами.
- Расширьте базовый функционал шаблона. Плагины и модули позволяют подключать новые возможности к ядру сайта. Именно они позволяют создать веб-сайт любой направленности и реализовать ваш онлайн-проект. Например, можно добавить модули оплаты и доставки, карту, календарь, кнопки соцсетей, онлайн-чат, контактную форму и многое другое.
- Добавьте необходимый контент.
- Проверьте адаптивность верстки к различным устройствам и экранам.
- Оптимизируйте SEO-настройки при помощи встроенных или дополнительных решений.
- Опубликуйте ваш веб-сайт, чтобы он стал доступен пользователям в сети.
Итог
Как видите, создать веб-сайт при помощи конструктора не сложно. Основная ваша задача это определится с конструктором и его провайдером. Используйте тестовый период или бесплатный тариф, чтобы поработать с разными конструкторами, сравнить и выбрать удобный для вас. Изучите отзывы о конструкторах и провайдерах, чтобы найти многофункциональное и гибкое решение у надежного хостера.
Мы можем порекомендовать вам украинскую компанию HOSTiQ.ua. Почему они:
- Всего два тарифа (базовый и для бизнеса), поэтому сможете легко подобрать свой.
- Можно не только использовать свой домен, но и получить его в подарок при заказе услуги (доступно до 9 доменных зон на выбор).
- Возможность создать электронную почту на основе своего домена.
- Адаптация сайтов под десктоп, мобильное устройство и планшет.
- Поддержка SSL-соединения.
- 30 дней тестового периода для любого тарифа.
- Можно выполнить SEO-настройку прямо в конструкторе.
- Техподдержка работает для клиентов в режиме 24/7 по нескольким каналам связи (чаты или тикеты).
- Большая база знаний из статей и видео-уроков.
- Блог и форум.
Надеемся, что наш обзор поможет вам найти подходящий конструктор и успешно реализовать ваш онлайн-проект.












 Please wait...
Please wait...


